There is a great extension for Firefox’s Firebug - FirePHP (github). It allows you to log to Firebug console from PHP scripts. It uses extra HTTP headers so it does not interfere with page at all and works fine also for AJAX.
For a long time, it was not possible to use FirePHP in Google Chrome. There is project out there called Webug, which adds support for it. However, it uses an extra request (browser loads page and the extension then requests HEAD of it again - it is neccesary, because Chrome won’t let you change first request headers). It can cause you some problems when you have CSRF protection, because hash will change during second request and the form submission won’t work.
Latest Chrome added more experimental APIs for extensions. On of them is chrome.experimental.devtools.network which allows you to interfere with request headers before the request happens. You need to download Chrome Canary and add parameter --enable-experimental-extension-apis to Canary shortcut.
I wanted to try it and create some proof-of-concept, but then I stumbled accross existing implementation in API Samples.
I’ve added loging of filename and line and also fixed a problem which occured when loging arrays. You can try it by getting sources from github and then installing the extension into Canary Chrome.
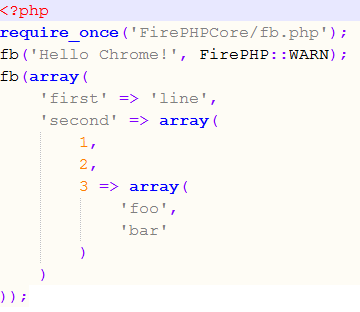
Example PHP file:
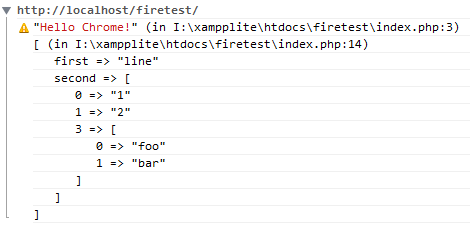
This is how it looks in Chrome:

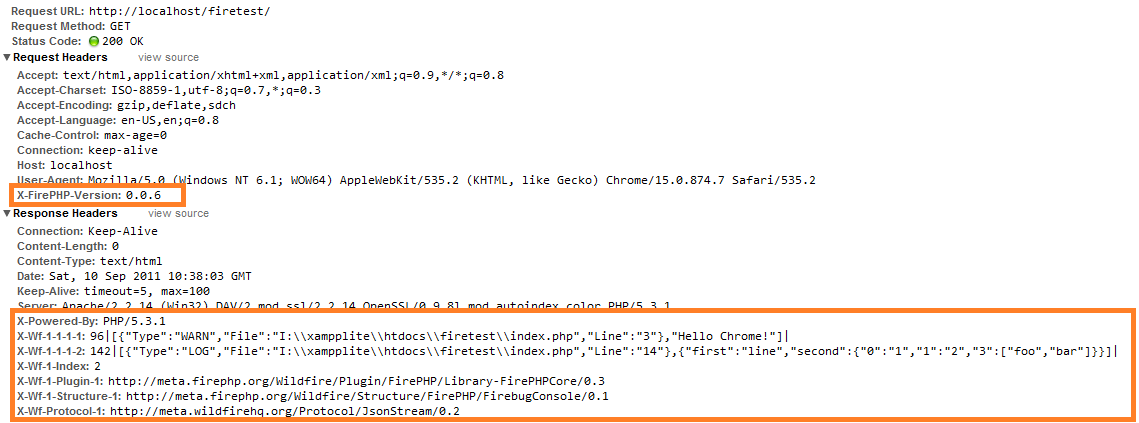
Request and response headers:

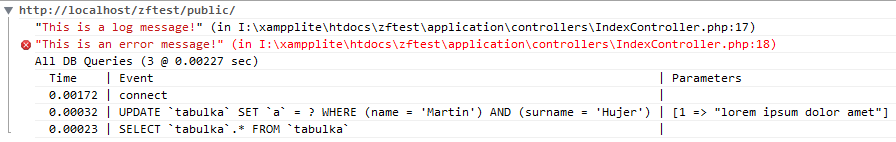
UPDATE: 2011-09-11 0:32: I've added SQL queries loging:

I wish those experimental API’s will make it to Stable soon!