Update 15. 9. 2013: See how I set up CI for JS files inside a PHP project (using Phing)
I've set up the Continuous Integration for PHP projects on Jenkins recently. It went quite well, but the fact that CI tools for PHP are not as mature as those for Java was obvious. (Most of the PHP CI tools are ports of their Java originals.)
Apart from PHP projects, my colleague just started working on a new project, using JavaScript and Node.js, so I thought it would be nice to add it to Jenkins too.
After some experiments, I came to this:
- Java: It is normal to use CI in Java world.
- PHP: QA and CI are being adapted in PHP world.
- JavaScript: Very few people are using CI. Lots of WTF.
However, I was able to create a basic setup with Mocha for unit testing and JSHint for static analysis. Here is how I did it:
JavaScript environment
First, I wanted to add JS environment to the server we use for PHP integration. But then I realized that Node.js is available only in Debian unstable and it has more dependencies (from unstable) then the Jenkins and Java altogether. I didn't want to break anything on this server, so I used Jenkins' Slave feature and connected to server used for JS development (so all the JS stuff is already running there).
Setting up Mocha
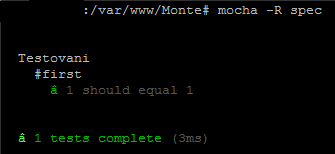
Mocha is a JavaScript test framework. It worked fine on the server:

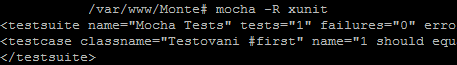
So I just needed to find out, if it has some output usable for CI. Surprisingly, it has and it works fine despite the fact, it is poorly documented :-)

Setting up JSHint
JSHint can be installed via npm:
npm install jshint -g
It checks JS like this:
jshint myfile.js
And yes, it can produce XML report:
jshint ./app --jslint-reporter > jshint.xml
Making it all work
You need Copy To Slave, xUnit and Violations plugins in Jenkins.
We will need two Jenkins jobs. First will run all the stuff, gather the XMLs with results and trigger the reporting job. The second job will just process results and display them. This is necessary, because I realized that Violations plugin runs earlier that the Copy to Slave, and therefore, it had no data.
In the first job, we bind it to our Node.js slave and add a build step (Execute shell):
cd /var/jenkins/workspace/nodejs && mocha -R xunit > xunit.xml && jshint ./app ./public/javascripts/app/ --config .jshintrc --jslint-reporter > jshint.xml || exit 0
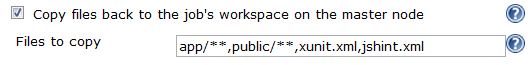
Then we need to gather the results from slave node via Copy to Slave plugin:

Second job
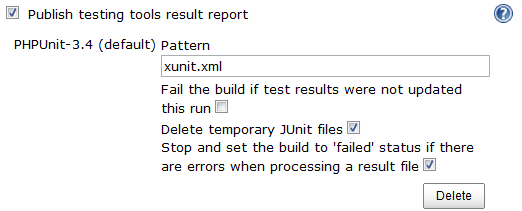
Second job has no build steps, it only processes the results. The test results worked for me, when I set them as PHPUnit ones:

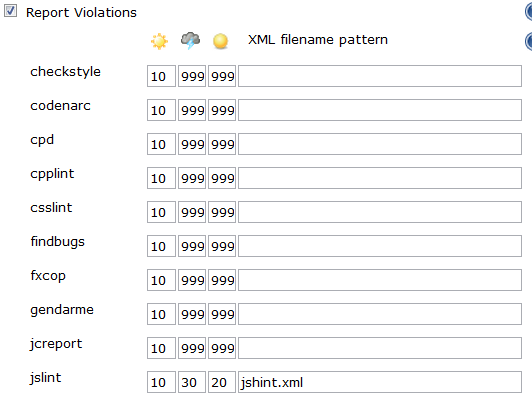
The JSHint results can be processed via Violations plugin:

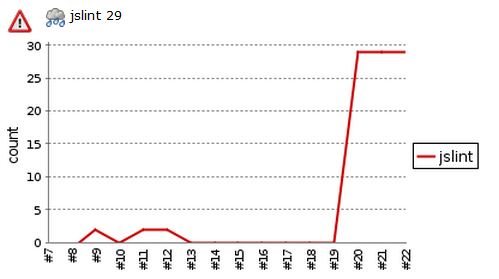
However, there is an issue when using Violations plugin for JS files. It is not possible to browse the errors in files, as it is possible for other reports. But I'm not only one who experiences this issue.
Conclusion:
We have basic continuous integration for JS code up and running.


JavaScript community is growing strong, so I hope that there will soon be loads of different CI tools for JS. I'm only afraid of their fragmentation (There are many new JS frameworks built every day).